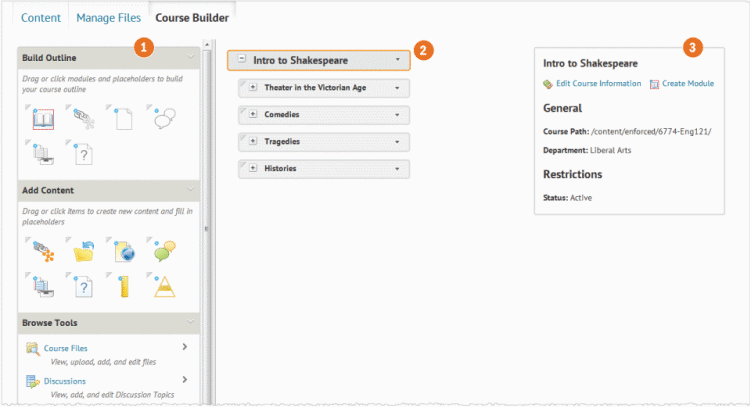
The Course Builder user interface consists of three sections.

Section |
Description |
1) Toolbox |
You can add modules, placeholders, and objects to the course tree from three areas within the toolbox: Build Outline, Add Content, and Browse Tools. Build Outline provides you with module and placeholder elements that you can add to your course tree to create your course outline. Add Content provides you with a selection of objects you can create and add to the course tree or drag onto placeholders in the course tree. Direct access to object types within Course Builder enables you to bypass the complexity of setting up objects in their individual tool areas. You can create and add the following objects to the course tree:
Browse Tools displays a library of pre-existing objects in your course tools. From Browse Tools, you can locate and add these pre-existing objects to the course tree or drag them onto placeholders in the course tree. This section of the toolbox features a drill-down menu with breadcrumb links that appear at the top of the toolbox as you navigate deeper into the menu. You can click on breadcrumb links to return to a previous section. |
2) Course Tree |
The course tree is a visual representation of your course structure. It displays the hierarchy of your course content as a series of nested nodes. The course tree simplifies the process of rearranging, copying, and deleting your course structure. Each structure in the course tree is called a node. Node is a general term that represents a module, placeholder, or object. Each non-module node in the course tree includes an icon indicating its type. This can help you to see what's in your course at a glance. |
3) Selected Node Panel |
When you select a node in the course tree, the selected node panel displays its details and enables you to perform actions on that node. From the selected node panel you can:
|